概要
このCSS3モジュールはテキスト操作のプロパティを定義し、それらの処理モデルを仕様化する。改行、両端揃えと整列、空白の処理、テキストの装飾とテキストの変換をカバーしている。
この文書の位置付け
このセクションは、公開時点でのこの文書の位置付けについて述べている。他の文書がこの文書を置き換えることがある。W3Cが現在公開しているリストとテクニカルレポートの最新版は、W3C technical reports
index (http://www.w3.org/TR/)で見つけることができる。
Working Draftでの公開は W3Cメンバーの支持を意味するものではない。下書きのドキュメントであり、いつでも更新、他のドキュメントによる置き換えや廃止扱いにされうる。これは、進行中の作業以外のものとしてこのドキュメントを引用することは不適切である。
このCSSモジュールは、W3C Internationalization Activity と Style Activity の協力によって作成されたものであり、CSS Working Group によってメンテナンスされる。また、XSL Working Group (members only) への参加者による貢献も含まれている。
このドキュメントは2004年2月5日のW3C特許ポリシーに従うグループによって製作された。W3Cはグループの成果を結びつけて作られたあらゆる開示特許の公開リストを管理しており、ここには特許開示の指示も含まれている。本質的な特許請求の範囲に含まれると思われる特許について実際の知識を持っている人は、W3C特許ポリシーの第6章に従い、情報を公開しなければならない。
本ドラフトへのフィードバックは (アーカイブされている) 公開メーリングリスト www-style@w3.org (参加手順はこちら) へ、
サブジェクトに [css3-text] を付けて送るように。 本ドラフトにおかしな所を見つけたら、文句を言うことが強く推奨されている。エディターは全てのフィードバックに応えられるよう最善を尽くす。
以下の機能は落ちる可能性のあるもので、(正しい)実装が1つもない場合、CRまでに切られるかもしれない。
目次
1. 導入
[ここに文章を]
本ドラフトは特定のスクリプト固有の機能について説明している。これらの機能が属している箇所では継続的な議論がされている: 既存のCSSプロパティ、新規CSSプロパティ、もしかすると他の仕様においても。
1.1. モジュールの作用
本モジュールは [CSS21] chapter 16 の text-level 機能を置き換え、拡張するものである。
1.2. 値について
本仕様は、[CSS21] の CSS property
definition conventions(CSSプロパティの定義規則) に従う。本仕様で型が定義されていない値は、CSS Level 2 Revision 1 [CSS21] で定義されている。他のCSSモジュールはこれら値の型の定義を拡張している: 例えば[CSS3COLOR]は、このモジュールと組み合わせた場合、<color> の値の型をこの仕様で使われているように拡張する。
これらの定義に記載されているプロパティ固有の値に加えて、本仕様で定義されている全プロパティは、これらプロパティの値のように、キーワード継承を受け入れる。読みやすさを考慮して、本件は明示的に繰り返さない。
1.3. 用語について
書記素クラスタ(grapheme cluster)は、言語の使用者が文字かスクリプトの基本的な単位と考えているものである。この用語については Unicode Technical Report: Text Boundaries [UAX29] にて詳細が記述されている。本仕様では [UAX29] で定義されている 拡張書記素クラスタ(extended grapheme cluster) を使用する(legacy grapheme cluster ではない)。ユーザエージェントはUnicodeで許容されている定義をさらに調整してもよい。本仕様においては、文字(character) という曖昧な用語が、書記素クラスタ(grapheme cluster) の親しみやすい同義語として使用されている。文字の Unicode プロパティ決定方法は Characters and Properties を参照のこと。
本仕様における letter は、Unicodeの 一般的にカテゴリにおける Letter か Number の1つに属する文字である。[UAX44]
要素の境界で分割されたcharacter(文字)のレンダリング特性は定義されていない: 境界のどちら側に属して、もしくは両方に属するとした近似値としてレンダリングされることがある。作者は、要素の境界で分割される書記素クラスタが矛盾した、もしくは望ましくない結果となる可能性があることに、予め注意すること。
| 名称:
| text-transform
|
| 値:
| none | [ [ capitalize | uppercase | lowercase ] || full-width ||
full-size-kana ]
|
| 初期値:
| none
|
| 適用対象:
| 全ての要素
|
| 継承:
| される
|
| パーセンテージ:
| N/A
|
| メディア:
| visual
|
| 算出値:
| 指定されたとおり
|
このプロパティはスタイリング目的でテキストを変換する。値には以下の意味がある:
- ‘
none’
- 影響なし。
- ‘
capitalize’
- 各単語の最初の 文字をtitlecase(先頭を大文字にする書き方)とし、それ以外の文字には影響なし。
- ‘
uppercase’
- 全ての文字を大文字にする。
- ‘
lowercase’
- 全ての文字を小文字にする。
- ‘
full-width’
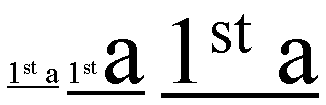
- 全ての文字を全角にする。文字に対応する全角文字が無い場合は、そのまま残される。この値は通常、表意文字のようなラテン文字と数字の組版で使用される。
- ‘
full-size-kana’
- 小さいカナ文字を通常のカナに置き換える。この値は通常、ルビの注釈テキストに使用される。そこでは、全ての小さいカナ文字が大きなカナ文字として描画されるべきである。
Unicode Standard で指定された文字レパートリーのケースマッピング(大文字小文字の変換)ルールは、Unicode Consortium Web site[UNICODE] で見つけることができる。ユーザエージェントはDefault Case Algorithm のセクションで定義されている条件付きケースマッピングを含む、Unicode文字に対する完全なケースマッピングを使用する必要がある。もし(そしてそのときに限り)要素のコンテンツの言語が既知の言語のルールに従っている場合、該当する言語固有のルールも同様に適用される必要がある。これらはUnicodeの言語固有のルールである SpecialCasing.txt を最低限含んでいるが、これだけに限定されない。
例えば、トルコ語には2つの“i”がある。1つはドットありの —“İ” と “i”—、もう1つはドットなしの —“I” と “ı” である。従って、 “I” と “i” の間の通常のケースマッピングは、ドットあり/なしに対応した,英語には存在しない異なるマッピングセットに置き換えられる。言語がトルコ語かアゼルバイジャン語であることが明らかである場合のみ、このマッピングは効力を生じるべきである。他の言語では、“I” と “i” の通常のマッピングが要求される。このルールは、このように条件付きで SpecialCasing.txt のファイルに定義されている。
‘capitalize’ で使用される "word" の定義はユーザエージェント依存である[UAX29]。これはこのような単語の境界を決定するために示されている(しかし必要ではない)。制作者は、言語固有の titlecase 規則(例えば、英語ではarticleをスキップする)をフォローするために、‘capitalize’ に期待すべきではない。
全角と半角の定義は Unicode consortium のWebサイト[UAX11] にある。全角へのマッピングは、[UAX44] にて、その文字の Decomposition_Mapping(分解マッピング) にある <wide> もしくは <narrow> タグ付きコードポイントを取得することで定義されている。<narrow> タグの場合、マッピングはコードポイントから分解したもの(<narrow> タグを取り除いたもの)になり、<wide> タグの場合、マッピングは分解したもの(<wide> タグを取り除いたもの)から元のコードポイントに戻すものとなる。
小さいカナ文字から通常のカナ文字へのマッピングは Small Kana Mappings で定義されている。
複数の値が指定され、複数の変換が適用される必要のある場合、以下の順番で適用される:
- ‘
capitalize’, ‘uppercase’, and ‘lowercase’
- ‘
full-width’
- ‘
full-size-kana’
テキスト変換は、U+0020 の空白を U+3000 へ保存するだけの ‘full-width’ 変換である空白処理の後に行う。
以下は、レイアウトと改行が表意文字のようになるように、日本語の略語中のASCII文字を全角の異体字へ変換する例である:
abbr:lang(ja) { text-transform: full-width; }
CSSでは、[CSS3LIST] の ‘@counter-style’ に似たルールである ‘@text-transform’ のように、あまり一般的ではないテキスト変換用のカスタムマッピングテーブルを作る機能が導入されるかもしれない。そしてこのメカニズムは ‘full-size-kana’ を置き換えるかもしれない。
3. 空白の処理
ドキュメントの元となるテキストには、多くの場合、最終的なレンダリングに関わりのないフォーマットが含まれている。例えば、ソースコードをインデントするタブやスペースのように空白文字の編集や追加を容易にするため、元のテキストをセグメント(複数行)ごとに分割するなどである。CSSの空白処理では、ドキュメントのレンダリング時に空白をそのままにしたり結合したりすることで、制作者がそれらのフォーマットの解釈を制御することができる。CSSにおける空白の処理はレンダリングのためだけに空白文字を解釈することに注意すること。そこに存在するドキュメントデータには何の影響も及ぼさない。
CSSはドキュメント分割ルールを定義していない。セグメントは、特定の改行シーケンス(line feed や CRLFペアなど)で分割したり、SGMLのRECORD-STARTトークンとRECORD-ENDトークンのようなその他のメカニズムによって区切ることができた。CSSの処理用に、各ドキュメントに定義されたセグメント分割、CRLFシーケンス(U+000D U+000A)、キャリッジリターン(U+000D)、テキスト内のline feed(U+000A)は以下の定義のようにレンダリングされるよう解釈されるセグメント分割として扱われる。
ドキュメントのパーサはセグメント分割をノーマライズするだけでなく、他の空白文字と結合させたり、マークアップのルールに従って空白を処理することがあることに注意すること。CSSの処理はパースの後に行われるので、スタイリングのための文字を元に戻すことはできない。よって、後ほど定義される振る舞いのいくつかは、これらの制限に影響されうるし、ユーザエージェントに依存することもある。
結合可能な空白文字のみで構成されている匿名のインラインはレンダリングツリーから除去されることに注意すること。[CSS21] section 9.2.2.1 を参照。
タブ(U+0009)、line feed(U+000A)、キャリッジリターン(U+000D)以外の制御文字(Unicode class Cc)はレンダリング目的では無視される。
| 名称:
| text-space-collapse
|
| 値:
| collapse | preserve | preserve-breaks
|
| 初期値:
| collapse
|
| 適用対象:
| 全ての要素
|
| 継承:
| される
|
| パーセンテージ:
| N/A
|
| メディア:
| visual
|
| 算出値:
| 指定された値
|
このプロパティは要素内の空白が結合されるか否か、そしてどのように結合するのかを宣言する。値には、white space processing rules(空白処理のルール)に従って解釈されなければならない、以下の意味がある
- ‘
collapse’
- この値は、空白の列を1文字(あるケースでは文字なし)に結合するようユーザエージェントへ指示する。
- ‘
preserve’
- この値は、ユーザエージェントが空白列を結合できないようにする。改行やキャリッジリターンのようなセグメント分割は強制改行として保持される。
- ‘
preserve-breaks’
- この値は、連続したスペースを結合するが、セグメント分割は強制改行として描画する。
空白の結合方法の詳細は、White Space Processing Rules(空白処理のルール)を参照のこと。‘結合’に関する要約を以下に示す。
- 連続するセグメント分割と2つの中国語、日本語、イ語の文字の間にある空白は何もない状態に結合される。
- セグメント分割を含み、空白の前後にある連続した幅ゼロのスペースがあると、連続する空白全体が幅ゼロのスペースに結合される。
- それ以外では、連続した空白は1つのスペースに結合される。
3.2. タブ文字のサイズ: ‘tab-size’ プロパティ
| 名称:
| tab-size
|
| 値:
| <integer> | <length>
|
| 初期値:
| 8
|
| 適用対象:
| ブロックコンテナ
|
| 継承:
| される
|
| パーセンテージ:
| N/A
|
| メディア:
| visual
|
| 算出値:
| 指定された値
|
このプロパティは描画時のタブ文字(U+0009)の幅を決定する。整数値は空白文字(U+0020)の幅で表される。負の整数値は禁止されている。
3.3. The White Space
Processing Rules
White space processing affects only spaces (U+0020), tabs (U+0009), and
segment breaks.
For each inline (including anonymous inlines) within an inline
formatting context, white space characters are handled as follows,
ignoring bidi formatting characters as if they were not there:
-
If ‘text-space-collapse’ is set to
‘collapse’ or ‘preserve-breaks’, white space characters are
considered collapsible and are processed by
performing the following steps:
- All spaces and tabs immediately preceding or following a segment
break are removed.
- Segment breaks are transformed for rendering according to the line break transformation rules.
- Every tab is converted to a space (U+0020).
- Any space immediately following another collapsible space
—even one outside the boundary of the inline containing the
space, provided they are within the same inline formatting
context—is removed. However, if removing this space would
eliminate a line breaking opportunity in the text, that opportunity is
still considered to exist.
-
If ‘text-space-collapse’ is set to
‘preserve’, any sequence of spaces is
treated as a sequence of non-breaking spaces. However, a line breaking
opportunity exists at the end of the sequence.
Then, the entire block is rendered. Inlines are laid out, taking bidi
reordering into account, and wrapping as specified by the ‘text-wrap’
property.
As each line is laid out,
- A sequence of collapsible spaces at the beginning of a line is
removed.
- Each tab is rendered as a horizontal shift that lines up the start
edge of the next glyph with the next tab stop. Tab stops occur at points
that are multiples of the width of a space (U+0020) rendered in the
block's font from the block's starting content edge. How many spaces is
given by the ‘
tab-size’ property.
- A sequence of collapsible spaces at the end of a line is removed.
- If spaces or tabs at the end of a line are non-collapsible but have
‘
text-wrap’ set to ‘normal’ or ‘avoid’ the UA may visually collapse their
character advance widths.
White space that was not removed during the white space processing steps
is called preserved white space.
3.3.1. Example of
bidirectionality with white space collapsing
Consider the following markup fragment, taking special note of spaces
(with varied backgrounds and borders for emphasis and identification):
<ltr>A <rtl> B </rtl> C</ltr>
where the <ltr> element represents a left-to-right
embedding and the <rtl> element represents a
right-to-left embedding. If the ‘text-space-collapse’ property is set to
‘collapse’, the above processing model
would result in the following:
- The space before the B ( ) would
collapse with the space after the A ( ).
- The space before the C ( ) would
collapse with the space after the B ( ).
This would leave two spaces, one after the A in the left-to-right
embedding level, and one after the B in the right-to-left embedding
level. This is then ordered according to the Unicode bidirectional
algorithm, with the end result being:
A BC
Note that there are two spaces between A and B, and none between B and
C. This is best avoided by putting spaces outside the element instead of
just inside the opening and closing tags and, where practical, by relying
on implicit bidirectionality instead of explicit embedding levels.
When ‘text-space-collapse’ is ‘preserve-breaks’, segment breaks are not collapsible and are transformed into a
preserved line feed (U+000A).
When segment breaks are collapsible,
they are either transformed into a space (U+0020) or removed depending on
the context before and after the break.
Note that the white space processing rules have already
removed any tabs and spaces after the segment break before these checks
take place.
- If the character immediately before or immediately after the segment
break is the zero-width space character (U+200B), then the break is
removed, leaving behind the zero-width space.
- Otherwise, if the East Asian Width property [UAX11] of both the character before
and after the line feed is F, W, or H (not A), and neither side is
Hangul, then the segment break is removed.
- Otherwise, the segment break is converted to a space (U+0020).
Comments on how well this would work in practice would be
very much appreciated, particularly from people who work with Thai and
similar scripts.
3.4. White Space and Text
Wrapping Shorthand: the ‘white-space’ property
| Name:
| white-space
|
| Value:
| normal | pre | nowrap | pre-wrap | pre-line
|
| Initial:
| not defined for shorthand properties
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| see individual properties
|
The ‘white-space’ property is a shorthand for
the ‘text-space-collapse’ and ‘text-wrap’
properties. Not all combinations are represented. Values have the
following meanings:
- ‘
normal’
- Sets ‘
text-space-collapse’ to ‘collapse’ and ‘text-wrap’ to ‘normal’
- ‘
pre’
- Sets ‘
text-space-collapse’ to ‘preserve’ and ‘text-wrap’ to ‘none’
- ‘
nowrap’
- Sets ‘
text-space-collapse’ to ‘collapse’ and ‘text-wrap’ to ‘none’
- ‘
pre-wrap’
- Sets ‘
text-space-collapse’ to ‘preserve’ and ‘text-wrap’ to ‘normal’
- ‘
pre-line’
- Sets ‘
text-space-collapse’ to ‘preserve-breaks’ and ‘text-wrap’ to
‘normal’
The following informative table summarizes the behavior of various
‘white-space’ values:
|
| New Lines
| Spaces and Tabs
| Text Wrapping
|
| normal
| Collapse
| Collapse
| Wrap
|
| pre
| Preserve
| Preserve
| No wrap
|
| nowrap
| Collapse
| Collapse
| No wrap
|
| pre-wrap
| Preserve
| Preserve
| Wrap
|
| pre-line
| Preserve
| Collapse
| Wrap
|
4. Line Breaking and Word
Boundaries
In most writing systems, in the absence of hyphenation a line break
occurs only at word boundaries. Many writing systems use spaces or
punctuation to explicitly separate words, and line break opportunities can
be identified by these characters. Scripts such as Thai, Lao, and Khmer,
however, do not use spaces or punctuation to separate words. Although the
zero width space (U+200B) can be used as an explicit word delimiter in
these scripts, this practice is not common. As a result, a lexical
resource is needed to correctly identify break points in such texts.
In several other writing systems, (including Chinese, Japanese, Yi, and
sometimes also Korean) a line break opportunity is based on character
boundaries, not word boundaries. In these systems a line can break
anywhere except between certain character combinations.
Additionally the level of strictness in these restrictions can vary with
the typesetting style.
CSS does not fully define where line breaking opportunities occur,
however some controls are provided to distinguish common variations. For
breaking opportunities created by characters that disappear at the line
break (i.e. spaces), properties on the element containing that character
control the line breaking at that opportunity. For breaking opportunities
defined by the boundary between two characters, the properties on the
element containing the boundary control breaking.
For break opportunities given by the first or last character of a box, the
break occurs immediately before/after the box rather than breaking the
box.
Further information on line breaking conventions can be found in [JLREQ] and [JIS4051] for
Japanese, [ZHMARK]
for Chinese, and in [UAX14] for all scripts in Unicode.
Any guidance for appropriate references here would be much
appreciated.
Floated and absolutely-positioned elements do not introduce a line
breaking opportunity. The line breaking behavior of a replaced element is
equivalent to that of the Object Replacement Character (U+FFFC).
4.1. Line Breaking Strictness:
the ‘line-break’ property
| Name:
| line-break
|
| Value:
| auto | loose | normal | strict
|
| Initial:
| auto
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
This property specifies the strictness of line-breaking rules applied
within an element: particularly how line-breaking interacts with
punctuation. Values have the following meanings:
- ‘
auto’
- The UA determines the set of line-breaking restrictions to use, and it
may vary the restrictions based on the length of the line; e.g., use a
less restrictive set of line-break rules for short lines.
- ‘
loose’
- Breaks text using the least restrictive set of line-breaking rules.
Typically used for short lines, such as in newspapers.
- ‘
normal’
- Breaks text using the most common set of line-breaking rules.
- ‘
strict’
- Breaks text using the most stringent set of line-breaking rules.
CSS distinguishes between three levels of strictness in the rules for
implicit line breaking. The precise set of rules in effect for each level
is up to the UA and should follow language conventions. However, this
specification does recommend that:
- Following breaks be forbidden in ‘
strict’ line breaking and allowed in ‘normal’ and ‘loose’:
- breaks before Japanese small kana
- breaks before the Katakana-Hiragana prolonged sound mark:
ー U+30FC
If the language is known to be Chinese or Japanese, then additionally:
- breaks before before hyphens:
‐ U+2010, – U+2013, 〜 U+301C,
゠ U+30A0
- Following breaks be forbidden in ‘
normal’ and ‘strict’ line breaking and allowed in ‘loose’:
- breaks before iteration marks:
々 U+3005, 〻 U+303B, ゝ U+309D,
ゞ U+309E, ヽ U+30FD, ヾ U+30FE
- breaks between some inseparable characters:
‥ U+2025, … U+2026
If the language is known to be Chinese or Japanese, then additionally:
- breaks before certain centered punctuation marks:
: U+003A, ; U+003B, ・ U+30FB,
: U+FF1A, ; U+FF1B, ・ U+FF65,
! U+0021, ? U+003F, ‼ U+203C,
⁇ U+2047, ⁈ U+2048, ⁉ U+2049,
! U+FF01, ? U+FF1F
- breaks before postfixes:
% U+0025, ¢ U+00A2, ° U+00B0,
‰ U+2030, ′ U+2032, ″ U+2033,
℃ U+2103, % U+FF05, ¢ U+FFE0
- breaks after prefixes:
$ U+0024, £ U+00A3, ¥ U+00A5,
€ U+20AC, № U+2116, $ U+FF04,
£ U+FFE1, ¥ U+FFE5
In CSS3 no distinction is made among the levels of strictness
in non-CJK text: only CJK codepoints are affected, unless the text is
marked as Chinese or Japanese, in which case some additional common
codepoints are affected. However a future level of CSS may add behaviors
affecting non-CJK text.
Support for this property is optional. It is recommended for
UAs that wish to support CJK typography and strongly recommended for UAs
in the Japanese market.
The CSSWG recognizes that in a future edition of the
specification finer control over line breaking may be necessary to satisfy
high-end publishing requirements.
4.2. Word Breaking Rules: the
‘word-break’ property
| Name:
| word-break
|
| Value:
| normal | keep-all | break-all
|
| Initial:
| normal
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
This property specifies line break opportunities within words. Values
have the following meanings:
- ‘
normal’
- Break lines according to their usual rules.
- ‘
break-all’
- In addition to normal opportunities, lines may break between any two
letters within words. Hyphenation is not applied. This option is used
mostly in a context where the text is predominantly using CJK characters
with few non-CJK excerpts and it is desired that the text be better
distributed on each line.
- ‘
keep-all’
- Lines may break only at word separators
and other explicit break opportunities. Otherwise this option is
equivalent to ‘
normal’. This option is
mostly used where the presence of word separator characters still creates
line-breaking opportunities, as in Korean.
Here's a mixed-script sample text:
这是一些汉字, and some Latin, و کمی نوشتنن عربی, and some complex LTR.
The break-points are determined as follows (indicated by
‘·’):
- ‘
word-break: normal’
-
这·是·一·些·汉·字,·and·some·Latin,·و·کمی·نوشتنن·عربی·and·some·complex·LTR.
- ‘
word-break: break-all’
-
这·是·一·些·汉·字·a·n·d·s·o·m·e·L·a·t·i·n,·و·ﮐ·ﻤ·ﻰ·ﻧ·ﻮ·ﺷ·ﺘ·ﻦ·ﻋ·ﺮ·ﺑ·ﻰ,·a·n·d·s·o·m·e·c·o·m·p·l·e·x·L·T·R.
- ‘
word-break: keep-all’
-
这是一些汉字,·and·some·Latin,·و·کمی·نوشتنن·عربی,·and·some·complex·LTR.
When shaping scripts such as Arabic are allowed to break within words
due to ‘break-all’, the characters must
still be shaped as if the word were not broken.
5. Hyphenation
Hyphenation allows the controlled splitting of words to improve the
layout of paragraphs. CSS Text Level 3 does not define the exact rules for
hyphenation, however UAs are strongly encouraged to optimize their
line-breaking implementation to choose good break points and appropriate
hyphenation points.
Hyphenation is controlled with the ‘hyphens’ property.
Hyphenation opportunities are not considered when calculating
‘min-content’ intrinsic sizes.
5.1. Hyphenation Control: the
‘hyphens’
property
| Name:
| hyphens
|
| Value:
| none | manual | auto
|
| Initial:
| manual
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
This property controls whether hyphenation is allowed to create more
break opportunities within a line of text. Values have the following
meanings:
- ‘
none’
- Words are not broken at line breaks, even if characters inside the
word suggest line break points.
- ‘
manual’
- Words are only broken at line breaks where there are characters inside
the word that suggest line break opportunities. Characters can be
explicit or conditional.
In Unicode, U+00AD is a conditional "soft hyphen" and U+2010 is an
explicit hyphen. Unicode Standard Annex #14 describes the role of soft hyphens
in Unicode line breaking. [UAX14] In HTML, ­
represents the soft hyphen character which suggests a hyphenation
opportunity.
ex­ample
- ‘
auto’
- Words can be broken at appropriate hyphenation points either as
determined by hyphenation characters inside the word or as determined
automatically by a language-appropriate hyphenation resource. Conditional
hyphenation characters inside a word, if present, take priority over
automatic resources when determining hyphenation points within the word.
Correct automatic hyphenation requires a hyphenation resource
appropriate to the language of the text being broken. The UA is therefore
only required to automatically hyphenate text for which the author has
declared a language (e.g. via HTML lang or XML
xml:lang) and for which it has an appropriate hyphenation
resource.
When shaping scripts such as Arabic are allowed to break within words
due to hyphenation, the characters must still be shaped as if the word
were not broken.
For example, if the word
“نوشتنن” were
hyphenated, it would appear as
“ﻧﻮﺷ-ﺘﻦ” not as
“ﻧﻮﺵ-ﺗﻦ”.
6. Text Wrapping
Text wrapping is controlled by the ‘text-wrap’ and ‘overflow-wrap’ properties:
6.1. Text Wrap Settings: the
‘text-wrap’ property
| Name:
| text-wrap
|
| Value:
| normal | none | avoid
|
| Initial:
| normal
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
This property specifies the mode for text wrapping. Possible values:
- ‘
normal’
- Lines may break at allowed break points, as determined by the
line-breaking rules in effect. Line breaking behavior defined for the WJ,
ZW, and GL line-breaking classes in [UAX14] must be honored.
- ‘
none’
- Lines may not break; text that does not fit within the block container
overflows it.
- ‘
avoid’
- Line breaking is suppressed within the element: the UA may only break
within the element if there are no other valid break points in the line.
If the text breaks, line-breaking restrictions are honored as for
‘
normal’.
Regardless of the ‘text-wrap’ value, lines always break at
forced breaks: for all values, line-breaking behavior defined for the BK,
CR, LF, CM NL, and SG line breaking classes in [UAX14] must be honored.
When ‘text-wrap’ is set to ‘normal’ or ‘avoid’, UAs that allow breaks at punctuation
other than spaces should prioritize breakpoints. For example, if breaks
after slashes have a lower priority than spaces, the sequence "check /etc"
will never break between the ‘/’ and
the ‘e’. The UA may use the width
of the containing block, the text's language, and other factors in
assigning priorities. As long as care is taken to avoid such awkward
breaks, allowing breaks at appropriate punctuation other than spaces is
recommended, as it results in more even-looking margins, particularly in
narrow measures.
6.1.1. Phrase-controlled
Breaking
Using ‘text-wrap: avoid’, the
priority of breakpoints can be set to reflect the intended grouping of
text.
Given the rules
footer { text-wrap: avoid; /* inherits to all descendants */ }
and the following markup:
<footer>
<venue>27th Internationalization and Unicode Conference</venue>
• <date>April 7, 2005</date> •
<place>Berlin, Germany</place>
</footer>
In a narrow window the footer could be broken as
27th Internationalization and Unicode Conference •
April 7, 2005 • Berlin, Germany
or in a narrower window as
27th Internationalization and Unicode
Conference • April 7, 2005 •
Berlin, Germany
but not as
27th Internationalization and Unicode Conference • April
7, 2005 • Berlin, Germany
6.2. Emergency Wrapping: the
‘overflow-wrap’ property
| Name:
| overflow-wrap
|
| Value:
| normal | break-word
|
| Initial:
| normal
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
This property specifies whether the UA may break within a word to
prevent overflow when an otherwise-unbreakable string is too long to fit
within the line box. It only has an effect when ‘text-wrap’ is
either ‘normal’ or ‘avoid’. Possible values:
- ‘
normal’
- Lines may break only at allowed break points. However, the
restrictions introduced by ‘
word-break:
keep-all’ may be relaxed to match ‘word-break: normal’ and the various hyphenation
limit properties may be ignored if there are no otherwise-acceptable
break points in the line.
- ‘
break-word’
- An unbreakable "word" may be broken at an arbitrary point if there are
no otherwise-acceptable break points in the line. Shaping characters are
still shaped as if the word were not broken, and grapheme clusters must
together stay as one unit. No hyphenation character is inserted at the
break point.
Break opportunities not part of ‘overflow-wrap:
normal’ line breaking are not considered when calculating
‘min-content’ intrinsic sizes.
For legacy reasons, UAs may also accept ‘word-wrap’ as an alternate name for the
‘overflow-wrap’ property. However this
syntax non-conforming in author style sheets.
7. Alignment and
Justification
7.1. Text Alignment: the
‘text-align’ property
| Name:
| text-align
|
| Value:
| [ [ start | end | left | right | center ] || <string> ] |
justify | match-parent | start end
|
| Initial:
| start
|
| Applies to:
| block containers
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value, except for ‘match-parent’ (see prose)
|
This property describes how inline contents of a block are aligned along
the inline axis if the contents do not completely fill the line box.
Values have the following meanings:
- ‘
start’
- The inline contents are aligned to the start edge of the line box.
- ‘
end’
- The inline contents are aligned to the end edge of the line box.
- ‘
left’
- The inline contents are aligned to the left edge of the line box. (In
vertical writing modes, ‘
left’
aligns to the edge of the line box that would be the start edge for
left-to-right text.)
- ‘
right’
- The inline contents are aligned to the right edge of the line box. (In
vertical writing modes, ‘
right’
aligns to the edge of the line box that would be the end edge for
left-to-right text.)
- ‘
center’
- The inline contents are centered within the line box.
- ‘
justify’
- The text is justified according to the method specified by the ‘
text-justify’ property.
- ‘
<string>’
- The string must be a single character;
otherwise the declaration must be ignored. When
applied to a table cell, specifies the alignment character around which the cell's
contents will align. See below for
further details and how this value combines with keywords.
- ‘
match-parent’
- This value behaves the same as ‘
inherit’ except that an inherited
‘start’ or ‘end’ keyword is calculated against its
parent's ‘direction’ value and
results in a computed value of either ‘left’ or ‘right’.
- ‘
start end’
- Specifies ‘
start’ alignment of the
first line and any line immediately after a forced line break; and
‘end’ alignment of any remaining lines
not affected by ‘text-align-last’.
A block of text is a stack of line boxes. In
the case of ‘start’, ‘end’, ‘left’, ‘right’ and ‘center’, this property specifies how the
inline-level boxes within each line box align with respect to the start
and end sides of the line box: alignment is not with respect to the viewport or
containing block.
In the case of ‘justify’, the UA
may stretch or shrink any inline boxes by adjusting their text in addition to shifting
their positions. (See also ‘text-justify’, ‘letter-spacing’, and ‘word-spacing’.) If an element's white
space is set to be collapsible, then the UA is not
required to adjust its text for the purpose of justification and may
instead treat the text as having no expansion opportunities. If the UA
chooses to adjust the text, then it must ensure that tab stops continue to
line up as required by the white space
processing rules.
7.1.1. Character-based
Alignment in a Table Column
When multiple cells in a column have an alignment character specified, the
alignment character of each such cell in the column is centered along a
single column-parallel axis and the rest of the text in the column shifted
accordingly. (Note that the strings do not have to be the same for each
cell, although they usually are.)
The following style sheet:
TD { text-align: "." center }
will cause the column of dollar figures in the following HTML table:
<TABLE>
<COL width="40">
<TR> <TH>Long distance calls
<TR> <TD> $1.30
<TR> <TD> $2.50
<TR> <TD> $10.80
<TR> <TD> $111.01
<TR> <TD> $85.
<TR> <TD> N/A
<TR> <TD> $.05
<TR> <TD> $.06
</TABLE>
to align along the decimal point. The table might be rendered as
follows:
+---------------------+
| Long distance calls |
+---------------------+
| $11.30 |
| $22.50 |
| $0.80 |
| $200567.01 |
| $85. |
| N/A |
| $.05 |
| $.06 |
+---------------------+
A keyword value may be specified in conjunction with the <string>
value; if it is not given, it defaults to ‘right’. This value is used:
- when character-based alignment is applied to boxes that are not table
cells.
- when the text wraps to multiple lines (at unforced break points).
- when a character-aligned cell spans more than one column. In this case
the keyword alignment value is used to determine which column's axis to
align with: the leftmost column for ‘
left’, the rightmost column for ‘right’ and ‘center’, the startmost column for ‘start’, the endmost column for ‘end’.
- when the column is wide enough that the character alignment alone does
not determine the positions of its character-aligned contents. In this
case the keyword alignment of the first cell in the column with a
specified alignment character is used to slide the position of the
character-aligned contents to match the keyword alignment insofar as
possible without changing the width of the column. For ‘
center’, the UA may center the aligned contents
using its extremes, center the alignment axis itself (insofar as
possible), or optically center the aligned contents some other way (such
as by taking a weighted average of the extent of the cells' contents to
either side of the axis).
Right alignment is used by default for character-based
alignment because numbering systems are almost all left-to-right even in
right-to-left writing systems, and the primary use case of character-based
alignment is for numerical alignment.
If the alignment character appears more than once in the text, the first
instance is used for alignment. If the alignment character does not appear
in a cell at all, the string is aligned as if the alignment character had
been inserted at the end of its contents.
Character-based alignment occurs before table cell width computation so
that auto width computations can leave enough space for alignment. Whether
column-spanning cells participate in the alignment prior to or after width
computation is undefined. If width constraints on the cell contents
prevent full alignment throughout the column, the resulting alignment is
undefined.
7.2. Last Line Alignment:
the ‘text-align-last’ property
| Name:
| text-align-last
|
| Value:
| auto | start | end | left | right | center | justify
|
| Initial:
| auto
|
| Applies to:
| block containers
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
This property describes how the last line of a block or a line right
before a forced line break is aligned. If a line is also the first line of
the block or the first line after a forced line break, then, unless
‘text-align’ assigns an explicit first line
alignment (via ‘start end’), ‘text-align-last’ takes precedence over
‘text-align’.
If ‘auto’ is specified, content on
the affected line is aligned per ‘text-align’ unless ‘text-align’ is
set to ‘justify’. In this case, content
is justified if ‘text-justify’ is ‘distribute’ and start-aligned otherwise. All other
values have the same meanings as in ‘text-align’.
7.3. Justification Method:
the ‘text-justify’ property
| Name:
| text-justify
|
| Value:
| auto | none | inter-word | inter-ideograph | inter-cluster |
distribute | kashida
|
| Initial:
| auto
|
| Applies to:
| block containers and, optionally, inline elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| specified value
|
This property selects the justification method used when a line's
alignment is set to ‘justify’ (see
‘text-align’), primarily by controlling
which scripts' characters are adjusted together or separately. The
property applies to block containers, but the UA may (but is not required
to) also support it on inline elements. It takes the following values:
- ‘
auto’
- The UA determines the justification algorithm to follow, based on a
balance between performance and adequate presentation quality.
One possible algorithm is to determine the behavior based
on the language of the paragraph: the UA can then choose appropriate
value for the language, like ‘inter-ideograph’ for CJK, or ‘inter-word’ for English. Another possibility is
to use a justification method that is a universal compromise for all
scripts, e.g. the ‘inter-cluster’
method with block scripts raised to first priority.
- ‘
none’
- Justification is disabled. This value is intended for
use in user stylesheets to improve readability or for accessibility
purposes.
- ‘
inter-word’
- Justification primarily changes spacing at word separators. This value
is typically used for languages that separate words using spaces, like
English or Korean.
- ‘
inter-ideograph’
- Justification primarily changes spacing at word separators and between
characters in block scripts. This value is
typically used for CJK
languages.
- ‘
inter-cluster’
- Justification primarily changes spacing at word separators and between
characters in clustered scripts. This
value is typically used for Southeast Asian scripts such as Thai.
- ‘
distribute’
- Justification primarily changes spacing both at word separators and
between characters in all scripts equally (except those in the connected
and cursive categories). This value is sometimes used in e.g. Japanese.
- ‘
kashida’
- Justification primarily stretches cursive
scripts through the use of kashida or other calligraphic elongation.
This value is optional for conformance to CSS3 Text. (UAs that
do not support cursive elongation must treat the value as
invalid.)
When justifying text, the user agent takes the remaining space between
the ends of a line's contents and the edges of its line box, and
distributes that space throughout its contents so that the contents
exactly fill the line box. If the ‘letter-spacing’ and ‘word-spacing’
property values allow it, the user agent may also distribute negative
space, putting more content on the line than would otherwise fit under
normal spacing conditions. The exact justification algorithm is
UA-dependent; however, CSS provides some general guidelines which should
be followed when any justification method other than ‘auto’ is specified.
CSS defines expansion opportunities as points where
the justification algorithm may alter spacing within the text. These
expansion opportunities fall into priority levels as defined by the
justification method. Within a line, expansion and compression should
primarily target the first-priority expansion opportunities; lower
priority expansion opportunities are adjusted at a lower priority as
needed.
Expansion and compression limits are given by the letter-spacing and word-spacing properties. How any remaining space
is distributed once all expansion opportunities reach their limits is up
to the UA. If the inline contents of a line cannot be stretched to the
full width of the line box, then they must be aligned as specified by the
‘text-align-last’ property. (If ‘text-align-last’ is ‘justify’, then they must be aligned as for
‘center’ if ‘text-justify’
is ‘distribute’ and as ‘start’ otherwise.)
The expansion opportunity priorities for values of ‘text-justify’
are given in the table below. Since justification behavior varies by
writing system, expansion opportunities are organized by script categories. An expansion opportunity
exists between two letters at a priority level when at least one of
them belongs to a script category at that level and the other does not
belong to a higher priority level. All scripts in the same priority level
must be treated exactly the same. Word separators (spaces) and other
symbols and punctuation are treated specially, see below.
Prioritization of Expansion Points
|
| ‘inter-word’
| ‘inter-ideograph’
| ‘distribute’
| ‘inter-cluster’
| ‘kashida’
| ‘auto’
|
| block
| 2
| 1
| 1
| 2
| 3
| 1*
|
| clustered
| 2
| 2
| 1
| 1
| 3
| 1*
|
| cursive
| 2
| 2
| 2
| 2
| 1
| 2*
|
| discrete
| 2
| 2
| 1
| 2
| 3
| 2*
|
| connected
| never
| never
| never
| never
| never
| never
|
| spaces
| 1
| 1
| 1
| 1
| 2
| 1*
|
| symbols
| 2
| 1
| 1
| 1
| 3
| *
|
* The ‘auto’
column defined above is informative; it suggests a prioritization that
presents a universal compromise among justification methods.
The spaces
category represents expansion opportunities at word separators. (See ‘word-spacing’.) Except when ‘text-justify’
is ‘distribute’, the UA may treat
spaces differently than other expansion points in the same priority, but
must not change their priority with respect to expansion points in other
priority levels. For example, in Japanese ‘inter-ideograph’ justification (which treats CJK
characters at a higher priority than Latin characters), word spaces
traditionally have a higher priority than inter-CJK spacing, and the UA
may split the 1st-priority level to implement that. However the UA is not
allowed to drop spaces to the same priority as Latin characters.
The symbols
category represents the expansion opportunities existing at or between any
pair of characters from the Unicode Symbols (S*) and Punctuation (P*)
classes. The default justification priority of these points is given
above. However, there may be additional rules controlling their
justification behavior due to typographic tradition. Therefore, the UA may
reassign specific characters or introduce additional levels of
prioritization to handle expansion opportunities involving symbols and
punctuation. For example, there are traditionally no expansion
opportunities between consecutive EM DASH U+2014, HORIZONTAL BAR U+2015,
HORIZONTAL ELLIPSIS U+2026, or TWO DOT LEADER U+2025 characters [JLREQ]; thus a UA might
assign these characters to the "never" prioritization level. As another
example, certain fullwidth punctuation characters are considered to
contain an expansion opportunity (see ‘text-spacing’). The UA might therefore assign
these characters to a higher prioritization level than the opportunities
between ideographic characters.
For justification of cursive scripts, words may be expanded
through kashida elongation or other cursive expansion processes. Kashida
may be applied in discrete units or continuously, and the prioritization
of kashida points is UA-dependent: for example, the UA may apply more at
the end of the line. The UA should not apply kashida to fonts for which it
is inappropriate. It may instead rely on other justification methods that
lengthen or shorten Arabic segments (e.g. by substituting in swash forms
or optional ligatures). Because elongation rules depend on the typeface
style, the UA should rely on on the font whenever possible rather than
inserting kashida based on a font-independent ruleset. The UA should limit
elongation so that, e.g. in multi-script lines a short stretch of Arabic
will not be forced to soak up too much of the extra space by itself. If
the UA does not support cursive elongation, then, as with connected
scripts, no expansion points exist between characters of these scripts.
The UA may enable or break optional ligatures or use other font features
such as alternate glyphs or glyph compression to help justify the text
under any method. This behavior is not controlled by this level of CSS.
Add example of using ‘text-justify’ with the TeX algorithm.
3.8 Line Adjustment in [JLREQ] gives an example of a set of
rules for how a text formatter can justify Japanese text. It describes
rules for cases where the ‘text-justify’ property is ‘inter-ideograph’ and the ‘text-spacing’ property does not specify
‘no-compress’.
It produces an effect similar to cases where the computed value of
‘text-spacing’ property does not
specify ‘trim-end’ or ‘space-end’. If the UA wants to prohibit this
behavior, rule b. of 3.8.3 should be omitted.
Note that the rules described in the document specifically target
Japanese. Therefore they may produce non-optimal results when used to
justify other languages such as English. To make the rules more
applicable to other scripts, the UA could, for instance, omit the rule to
compress half-width spaces (rule a. of 3.8.3).
8. Spacing
CSS offers control over text spacing via the ‘word-spacing’
and ‘letter-spacing’ properties. While in CSS1
and CSS2 these could only be ‘normal’
(justifiable) or a fixed length, CSS3 can indicate range constraints to
control flexibility in justification. In addition the ‘word-spacing’
property can now be specified in percentages, making it possible to, for
example, double or eliminate word spacing.
In the following example, word spacing is halved, but may expand up to
its full amount if needed for text justification.
p { word-spacing: -50% 0%; }
The <spacing-limit> value type, which
represents optimum, minimum, and maximum spacing in ‘word-spacing’
and ‘letter-spacing’, is defined as
<spacing-limit> = [ normal | <length> | <percentage>]{1,3}
If three values are specified, they represent the optimum, minimum, and
maximum in that order. If only two values are specified, then the first
represents both the optimum and the minimum, and the second represents the
maximum. If just one value is specified, then it represents the optimum,
minimum, and maximum. The values are interpreted as defined below:
- ‘
normal’
- Specifies the normal optimum/minimum/maximum spacing, as defined by
the current font and/or the user agent. See below.
- ‘
<length>’
- Specifies extra spacing in addition to the normal optimum
spacing. Values may be negative, but there may be
implementation-dependent limits.
- ‘
<percentage>’
- Specifies the additional spacing as a percentage of the affected
character. Only valid on ‘
word-spacing’. Negative values are not
allowed.
In the absence of justification the optimum spacing is be used. The text
justification process may alter the spacing from its optimum (see the ‘text-justify’ property, above) but must
not violate the minimum spacing limit and should also avoid exceeding the
maximum.
The minimum is treated as a hard constraint: if the maximum is less than
the minimum, then the used it is set to the minimum. Likewise for the
optimum. Similarly if the maximum is less than the optimum, then the used
optimum is set to the used maximum.
Normal spacing: Although ‘normal’ spacing is UA-defined, the normal minimum
and maximum must be defined relative to the optimum so that the minimum
and maximum limits increase and decrease with changes to the optimum
spacing. These limits may also vary according to some measure of the
amount of text on a line (e.g. block width divided by font size), as
larger measures can accommodate tighter spacing constraints. Normal
optimum/minimum/maximum spacing may also vary based on the value of the ‘text-justify’ property, the element's
language, and other factors. Normal spacing between a pair of connected or cursive characters is always zero.
8.1. Word Spacing: the
‘word-spacing’ property
| Name:
| word-spacing
|
| Value:
| <spacing-limit>
|
| Initial:
| normal
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| refers to width of the affected glyph
|
| Media:
| visual
|
| Computed value:
| as specified, except with <length> values computed to absolute
lengths
|
This property specifies the minimum, maximum, and optimal spacing
between “words”.
Additional spacing is applied to each word-separator character left in
the text after the white space processing
rules have been applied, and should be applied half on each side of
the character.
The following example will make all the spaces between words in Arabic
be rendered as zero-width, and double the width of each space in English:
:lang(ar) { word-spacing: -100%; }
:lang(en) { word-spacing: 100%; }
The following example will add half the the width of the
“0” glyph to word spacing character [CSS3VAL]:
p { word-spacing: 0.5ch; }
Word-separator characters include the space
(U+0020), the no-break space (U+00A0), the Ethiopic word space (U+1361),
the Aegean word separators (U+10100,U+10101), the Ugaritic word divider
(U+1039F), and the Tibetan tsek (U+0F0B, U+0F0C). If there are no
word-separator characters, or if the word-separating character has a zero
advance width (such as the zero width space U+200B) then the user agent
must not create an additional spacing between words. General punctuation
and fixed-width spaces (such as U+3000 and U+2000 through U+200A) are not
considered word-separator characters.
8.2. Tracking: the
‘letter-spacing’ property
| Name:
| letter-spacing
|
| Value:
| <spacing-limit>
|
| Initial:
| normal
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified, except with <length> values computed to absolute
lengths
|
This property specifies the minimum, maximum, and optimal spacing
between characters. Letter-spacing is applied in addition to any
word-spacing. ‘normal’ optimum
letter-spacing is typically zero.
Letter-spacing must not be applied at the beginning or at the end of a
line. At element boundaries, the total letter spacing between two
characters is given by and rendered within the innermost element that
contains the boundary.
For the purpose of letter-spacing, each consecutive run of atomic
inlines (such as image and/or inline blocks) is treated as a single character.
For example, given the markup
<P>a<LS>b<Z>cd</Z><Y>ef</Y></LS>g</P>
and the style sheet
LS { letter-spacing: 1em; }
Z { letter-spacing: 0.3em; }
Y { letter-spacing: 0.4em; }
the spacing would be
a[0]b[1em]c[0.3em]d[1em]e[0.4em]f[0]g
UAs may apply letter-spacing to cursive scripts. In this case, UAs
should extend the space between disjoint characters as specified above
and extend the visible connection between cursively connected
characters by the same amount (rather than leaving a gap). The UA may use
glyph substitution or other font capabilities to spread out the letters.
If the UA cannot expand a cursive script without breaking the cursive
connections, it should not apply letter-spacing between characters of that
script at all.
Letter-spacing ignores zero-width characters (such as those from the
Unicode Cf category). For example, ‘letter-spacing’ applied to
A&zwsp;B is identical to AB.
When the resulting space between two characters is not the same as the
default space, user agents should not use optional ligatures.
9. Edge Effects
Edge effects control the indentation of lines with respect to other
lines in the block (‘text-indent’) and how content is aligned
to the start and end edges of a line (‘hanging-punctuation’).
9.1. First Line Indentation:
the ‘text-indent’ property
| Name:
| text-indent
|
| Value:
| [ <length>
| <percentage>
] && [ hanging || each-line ]?
|
| Initial:
| 0
|
| Applies to:
| block containers
|
| Inherited:
| yes
|
| Percentages:
| refers to width of containing block
|
| Media:
| visual
|
| Computed value:
| the percentage as specified or the absolute length, plus any
keywords as specified
|
This property specifies the indentation applied to lines of inline
content in a block. The indent is treated as a margin applied to the start
edge of the line box. Unless otherwise specified via the ‘each-line’ and/or ‘hanging’ keywords, only lines that are the first
formatted line of an element are affected. For example, the first line
of an anonymous block box is only affected if it is the first child of its
parent element.
Values have the following meanings:
- ‘
<length>’
- Gives the amount of the indent as an absolute length.
- ‘
<percentage>’
- Gives the amount of the indent as a percentage of the containing
block's logical width.
- ‘
each-line’
- Indentation affects the first line of the block container as well as
each line after a forced line break, but does not affect lines after a
text wrap break.
- ‘
hanging’
- Inverts which lines are affected.
If ‘text-align’ is ‘start’ and ‘text-indent’
is ‘5em’ in left-to-right text with no
floats present, then first line of text will start 5em into the block:
Since CSS1 it has been possible
to indent the first line of a block
element using the 'text-indent'
property.
Note that since the ‘text-indent’ property inherits, when
specified on a block element, it will affect descendant inline-block
elements. For this reason, it is often wise to specify ‘text-indent: 0’ on elements that are specified
‘display: inline-block’.
9.2. Hanging
Punctuation: the ‘hanging-punctuation’ property
| Name:
| hanging-punctuation
|
| Value:
| none | [ first || [ force-end | allow-end ] || last ]
|
| Initial:
| none
|
| Applies to:
| inline elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
This property determines whether a punctuation mark, if one is present,
may be placed outside the line box (or in the indent) at the start or at
the end of a line of text.
Note that if there is not sufficient padding on the block
container, hanging punctuation can trigger overflow.
Values have the following meanings:
- ‘
none’
- No characters can hang.
- ‘
first’
- An opening bracket or quote at the start of the first
formatted line of an element hangs. This applies to all characters in
the Unicode categories Ps, Pf, Pi.
- ‘
last’
- A closing bracket or quote at the end of the last formatted
line of an element hangs. This applies to all characters in the
Unicode categories Pe, Pf, Pi.
- ‘
force-end’
- A stop or comma at the end of a line hangs.
- ‘
allow-end’
- A stop or comma at the end of a line hangs if it does not otherwise
fit prior to justification.
When a punctuation mark hangs, it is not considered when measuring the
line's contents for fit, alignment, or justification. Depending on the
line's alignment, this can push the mark outside the line box. At most one
punctuation character may hang outside each edge of the line.
A hanging punctuation mark is still enclosed inside its
inline box and participates in text justification: its character advance
width is just not measured when determining how much content fits on the
line, how much the line's contents need to be expanded or compressed for
justification, or how to position the content within the line box for text
alignment.
Non-zero start and end borders or padding on an inline box are not
allowed to hang. This can prevent a hangable punctuation mark from
hanging: for example, a period at the end of an inline box with end
padding cannot hang outside the end edge of a line.
Stops and commas allowed to hang include:
| U+002C
| ,
| COMMA
|
| U+002E
| .
| FULL STOP
|
| U+060C
| ،
| ARABIC COMMA
|
| U+06D4
| ۔
| ARABIC FULL STOP
|
| U+3001
| 、
| IDEOGRAPHIC COMMA
|
| U+3002
| 。
| IDEOGRAPHIC FULL STOP
|
| U+FF0C
| ,
| FULLWIDTH COMMA
|
| U+FF0E
| .
| FULLWIDTH FULL STOP
|
| U+FE50
| ﹐
| SMALL COMMA
|
| U+FE51
| ﹑
| SMALL IDEOGRAPHIC COMMA
|
| U+FE52
| ﹒
| SMALL FULL STOP
|
| U+FF61
| 。
| HALFWIDTH IDEOGRAPHIC FULL STOP
|
| U+FF64
| 、
| HALFWIDTH IDEOGRAPHIC COMMA
|
The UA may include other characters as appropriate.
The CSS Working Group would appreciate if UAs including other
characters would inform the working group of such
additions.
Support for this property is optional. It is recommended for
UAs that wish to support CJK typography, particularly those in the
Japanese market.
The ‘allow-end’ and ‘force-end’ are two variations of hanging
punctuation used in East Asia.
p {
hanging-punctuation: allow-end;
}
p {
hanging-punctuation: force-end;
}
The punctuation at the end of the first line for ‘allow-end’ does not hang, because it fits without
hanging. However, if ‘force-end’ is
used, it is forced to hang. The justification measures the line without
the hanging punctuation. Therefore the line is expanded.
10.1. Line Decoration:
Underline, Overline, and Strike-Through
The following properties describe line decorations that are added to the
content of an element. When specified on or propagated to an inline box,
such decoration affects all the boxes generated by that element, and is
further propagated to any in-flow block-level boxes that split the inline
(see CSS2.1
section 9.2.1.1) When specified on or propagated to a ruby box, the
decorations are further propagated only to the ruby base. When specified
on or propagated to a a block container that establishes an inline
formatting context, the decorations are propagated to an anonymous inline
element that wraps all the in-flow inline-level children of the block
container. For all other elements, the decorations are propagated to any
in-flow children.
Note that text decorations are not propagated to any
out-of-flow descendants, nor to the contents of atomic inline-level
descendants such as inline blocks and inline tables.
By default underlines, overlines, and line-throughs are applied only to
text (including white space, letter spacing, and word spacing): margins,
borders, and padding are skipped. Elements containing no text, such as
images, are likewise not decorated. The ‘text-decoration-skip’ property can be used
to modify this behavior, for example allowing inline replaced elements to
be underlined or requiring that white space be skipped.
In determining the position and thickness of text decoration lines, user
agents may consider the font sizes and dominant baselines of descendants,
but for a given element's decoration must use the same position and
thickness throughout each line box. The color and line style of decorations must remain
the same on all decorations applied by a given element, even if descendant
elements have different color or line style values.
The following figure shows the averaging for underline:

In the three fragments of underlined text, the underline is drawn
consecutively lower and thicker as the ratio of large text to small text
increases.
Relatively positioning a descendant moves all text decorations affecting
it along with the descendant's text; it does not affect calculation of the
decoration's initial position on that line. The ‘visibility’ property, filters, and other
graphical transformations likewise affect text decorations as part of the
text they're drawn on, even if the decorations were specified on an
ancestor element. Does this include ‘text-shadow’?
What about text-fill etc.?
In the following style sheet and document fragment:
blockquote { text-decoration: underline; color: blue; }
em { display: block; }
cite { color: fuchsia; }
<blockquote>
<p>
<span>
Help, help!
<em> I am under a hat! </em>
<cite> —GwieF </cite>
</span>
</p>
</blockquote>
...the underlining for the blockquote element is propagated to an
anonymous inline element that surrounds the span element, causing the
text "Help, help!" to be blue, with the blue underlining from the
anonymous inline underneath it, the color being taken from the blockquote
element. The <em>text</em> in the em block is
also underlined, as it is in an in-flow block to which the underline is
propagated. The final line of text is fuchsia, but the underline
underneath it is still the blue underline from the anonymous inline
element.

This diagram shows the boxes involved in the example above. The rounded
aqua line represents the anonymous inline element wrapping the inline
contents of the paragraph element, the rounded blue line represents the
span element, and the orange lines represent the blocks.
10.1.1. Text
Decoration Lines: the ‘text-decoration-line’ property
| Name:
| text-decoration-line
|
| Value:
| none | [ underline || overline || line-through ]
|
| Initial:
| none
|
| Applies to:
| all elements
|
| Inherited:
| no (but see prose)
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
Specifies what line decorations, if any, are added to the element.
Values have the following meanings:
- ‘
none’
- Neither produces nor inhibits text decoration.
- ‘
underline’
- Each line of text is underlined.
- ‘
overline’
- Each line of text has a line above it (i.e. on the opposite side from
an underline).
- ‘
line-through’
- Each line of text has a line through the middle.
10.1.2. Text
Decoration Color: the ‘text-decoration-color’ property
| Name:
| text-decoration-color
|
| Value:
| <color>
|
| Initial:
| currentColor
|
| Applies to:
| all elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| the computed color
|
This property specifies the color of text decoration (underlines
overlines, and line-throughs) set on the element with ‘text-decoration-line’.
10.1.3. Text
Decoration Style: the ‘text-decoration-style’ property
| Name:
| text-decoration-style
|
| Value:
| solid | double | dotted | dashed | wavy
|
| Initial:
| solid
|
| Applies to:
| all elements
|
| Inherited:
| no
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
This property specifies the style of the line(s) drawn for text
decoration specified on the element. Values have the same meaning as for
the border-style
properties [CSS3BG]. ‘wavy’ indicates a wavy line.
10.1.4. Text Decoration
Shorthand: the ‘text-decoration’ property
This property is a shorthand for setting ‘text-decoration-line’, ‘text-decoration-color’, and ‘text-decoration-style’ in one declaration.
Omitted values are set to their initial values. A ‘text-decoration’ declaration that omits
both the ‘text-decoration-color’ and ‘text-decoration-style’ values is
backwards-compatible with CSS Levels 1 and 2.
If the ‘blink’ keyword is specified
the text blinks (alternates between visible and invisible). Conforming
user agents may simply not blink the text. Note that not blinking the text
is one technique to satisfy checkpoint
3.3 of WAI-UAAG.
The following example underlines unvisited links with a solid blue
underline in CSS1 and CSS2 UAs and a navy dotted underline in CSS3 UAs.
:link {
color: blue;
text-decoration: underline;
text-decoration: navy dotted underline; /* Ignored in CSS1/CSS2 UAs */
}
10.1.5. Text
Decoration Line Continuity: the ‘text-decoration-skip’ property
| Name:
| text-decoration-skip
|
| Value:
| none | [ objects || spaces || ink || edges ]
|
| Initial:
| objects
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
This property specifies what parts of the element's content any text
decoration affecting the element must skip over. It controls all text
decoration lines drawn by the element and also any text decoration lines
drawn by its ancestors. Values have the following meanings:
- ‘
none’
- Skip nothing: text-decoration is drawn for all text content and for
inline replaced elements.
- ‘
objects’
- Skip this element if it is an atomic inline (such as an image or
inline-block).
- ‘
spaces’
- Skip white space: this includes regular spaces (U+0020) and tabs
(U+0009), as well as nbsp (U+00A0), ideographic space (U+3000), all fixed
width spaces (such as U+2000–U+200A, U+202F and U+205F), and any
adjacent letter-spacing or word-spacing.
- ‘
ink’
- Skip over where glyphs are drawn: interrupt the decoration line to let
text show through where the text decoration would otherwise cross over a
glyph. The UA may also skip a small distance to either side of the glyph
outline.
- ‘
edges’
- The UA should place the start and end of the line inwards from the
content edge of the decorating element so that, e.g. two underlined
elements side-by-side do not appear to have a single underline. (This is
important in Chinese, where underlining is a form of punctuation.)
Do we need a value that doesn't skip margins and
padding?
Note that this property inherits and that descendant elements
can have a different setting.
10.1.6. Text
Underline Position: the ‘text-underline-position’ property
| Name:
| text-underline-position
|
| Value:
| auto | alphabetic | [ below || [ left | right ] ]
|
| Initial:
| auto
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
This property sets the position of an underline specified on the same
element: it does not affect underlines specified by ancestor elements.
Values have the following meanings:
- ‘
auto’
- The user agent may use any algorithm to determine the underline's
position; however it must be placed at or below the alphabetic baseline.
It is suggested that the underline position be ‘alphabetic’ unless it crosses either subscripted
(or otherwise lowered) text, or it affects characters from Asian scripts
such as Han or Tibetan, for which an alphabetic underline is too high:
in such cases, aligning to the em box edge as described for ‘below left’ is more appropriate.
- ‘
alphabetic’
- The underline is positioned relative to the alphabetic baseline. In
this case the underline is likely to cross some descenders.
- ‘
below’
- In horizontal typographic modes, the underline is positioned relative
to the under edge of the element's content box. In this case the
underline usually does not cross the descenders. (This is sometimes
called "accounting" underline.) If the underline affects descendants with
a lower content edge, the user agent should shift the underline down
further to the lowest underlined content box edge. The user agent may
ignore elements with ‘
vertical-align’
values given as lengths, percentages, ‘top’, or ‘bottom’ when making this adjustment. (Note that
images that are not affected by the underline per ‘text-decoration-skip’ will not affect the
position of the underline.)
Because ‘text-underline-position’ inherits, and
is not reset by the ‘text-decoration’ shorthand, the
following example switches the document to use ‘below’ underlining, which can be more
appropriate for writing systems with long, complicated descenders. It
is also often useful for mathematical or chemical texts that use many
subscripts.
:root { text-underline-position: below; }
- ‘
left’
- In vertical typographic modes, the underline is aligned as for
‘
below’, on the left edge of the text.
- ‘
right’
- In vertical typographic modes, the underline is aligned as for
‘
below’, except it is aligned to the
right edge of the text. If this causes the underline to be drawn on the
"over" side of the text, then an overline also switches sides and is
drawn on the "under" side.
If ‘below’ is specified alone,
‘left’ is also implied. If ‘left’ or ‘right’
is specified alone, ‘below’ is also
implied.

| 
|
‘left’
| ‘right’
|
In vertical typographic modes, the ‘text-underline-position’ values
‘left’ and ‘right’ allow placing the underline on either side
of the text. (In horizontal typographic modes, both values are treated as
‘below’.)
The following example styles modern Chinese, Japanese, and Korean texts
with the appropriate underline positions in both horizontal and vertical
text:
:lang(ja), :lang(ko) { text-underline-position: below right; }
:lang(zh) { text-underline-position: below left; }
In some cases (such as in OpenType) the font format can offer
information about the appropriate position of an underline. Typically
this information gives the position of an ‘alphabetic’ underline; in some cases (especially
in CJK fonts), it gives the position of a ‘below
left’ underline. (In this case, the font's underline metrics
typically touch the bottom edge of the em box). The UA is encouraged to
use information (such as the underline thickness, or appropriate
alphabetic alignment) from the font wherever appropriate.
10.2. Emphasis Marks
East Asian documents traditionally use small symbols next to each glyph
to emphasize a run of text. For example:
10.2.1. Emphasis Mark
Style: the ‘text-emphasis-style’ property
| Name:
| text-emphasis-style
|
| Value:
| none | [ [ filled | open ] || [ dot | circle | double-circle |
triangle | sesame ] ] | <string>
|
| Initial:
| none
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| ‘none’, a pair of keywords
representing the shape and fill, or a string
|
This property applies emphasis marks to the element's text. Values have
the following meanings:
- ‘
none’
- No emphasis marks.
- ‘
filled’
- The shape is filled with solid color.
- ‘
open’
- The shape is hollow.
- ‘
dot’
- Display small circles as marks. The filled dot is U+2022 ‘
•’, and the open dot is U+25E6 ‘◦’.
- ‘
circle’
- Display large circles as marks. The filled circle is U+25CF
‘
●’, and the open circle is
U+25CB ‘○’.
- ‘
double-circle’
- Display double circles as marks. The filled double-circle is U+25C9
‘
◉’, and the open double-circle
is U+25CE ‘◎’.
- ‘
triangle’
- Display triangles as marks. The filled triangle is U+25B2 ‘
▲’, and the open triangle is U+25B3
‘△’.
- ‘
sesame’
- Display sesames as marks. The filled sesame is U+FE45 ‘
﹅’, and the open sesame is U+FE46
‘﹆’.
- ‘
<string>’
- Display the given string as marks. Authors should not specify more
than one character in <string>. The
UA may truncate or ignore strings consisting of more than one grapheme
cluster.
If a shape keyword is specified but neither of ‘filled’ nor ‘open’ is specified, ‘filled’ is assumed. If only ‘filled’ or ‘open’ is specified, the shape keyword computes to
‘circle’ in horizontal writing mode and
‘sesame’ in vertical writing mode.
The marks should be drawn using the element's font settings with its
size scaled down to 50%. However, not all fonts have all these glyphs, and
some fonts use inappropriate sizes for emphasis marks in these code
points. The UA may opt to use a font known to be good for emphasis marks,
or the marks may instead be synthesized by the UA. Marks must remain
upright in vertical typographic modes: like CJK characters, they do not
rotate to match the writing mode.
One example of good fonts for emphasis marks is Adobe's opensource
project, Kenten
Generic OpenType Font, which is specially designed for the emphasis
marks.
The marks are drawn once for each character. However, emphasis marks are not
drawn for characters that are:
- Word separators or that belong to the
Unicode separator classes (Z*). (But note that emphasis marks
are drawn for a space that combines with any combining
characters.)
- Characters belonging to the Unicode classes for control codes and
unassigned characters (Cc, Cf, Cn).
If emphasis marks are drawn for characters for which ruby is drawn in
the same position as the emphasis mark, the ruby should be stacked between
the emphasis marks and the base text. In this case, the position of the
emphasis marks for a given element should be determined as if all
characters have ruby boxes of the same height as the highest ruby box in
the element. If the UA is not capable of drawing ruby and emphasis marks
on the same side, the UA may hide ruby and draw only emphasis marks.
A future level of CSS may define controls to specify what to
do when emphasis marks and ruby text coincide.
10.2.2. Emphasis Mark
Color: the ‘text-emphasis-color’ property
| Name:
| text-emphasis-color
|
| Value:
| <color>
|
| Initial:
| currentcolor
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
This property specifies the foreground color of the emphasis marks.
10.2.3. Emphasis Mark
Shorthand: the ‘text-emphasis’ property
| Name:
| text-emphasis
|
| Value:
| ‘<text-emphasis-style>’
|| ‘<text-emphasis-color>’
|
| Initial:
| see individual properties
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| see individual properties
|
This property is a shorthand for setting ‘text-emphasis-style’ and ‘text-emphasis-color’ in one declaration.
Omitted values are set to their initial values.
Note that ‘text-emphasis-position’ is not reset in
this shorthand. This is because typically the shape and color vary, but
the position is consistent for a particular language throughout the
document. Therefore the position should inherit independently.
10.2.4. Emphasis
Mark Position: the ‘text-emphasis-position’ property
| Name:
| text-emphasis-position
|
| Value:
| [ above | below ] && [ right | left ]
|
| Initial:
| above right
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| as specified
|
This property describes where emphasis marks are drawn at. The values
have following meanings:
- ‘
above’
- Draw marks over the text in horizontal typographic mode.
- ‘
below’
- Draw marks under the text in horizontal typographic mode.
- ‘
right’
- Draw marks to the right of the text in vertical typographic mode.
- ‘
left’
- Draw marks to the left of the text in vertical typographic mode.
Emphasis marks are drawn exactly as if each character was assigned the
mark as its ruby annotation text with the ruby position given by ‘text-emphasis-position’ and the ruby
alignment as centered.
The effect of emphasis marks on the line height is the same as for ruby
text.
10.3. Text Shadows: the
‘text-shadow’ property
| Name:
| text-shadow
|
| Value:
| none | [ <length>{2,3} && <color>? ]#
|
| Initial:
| none
|
| Applies to:
| all elements
|
| Inherited:
| yes
|
| Percentages:
| N/A
|
| Media:
| visual
|
| Computed value:
| a color plus three absolute <length>s
|
This property accepts a comma-separated list of shadow effects to be
applied to the text of the element. Values are interpreted as for ‘box-shadow’. [CSS3BG] The shadow is applied to
all of the element's text as well as any text decorations it specifies.
The shadow effects are applied front-to-back: the first shadow is on
top. The shadows may thus overlay each other, but they never overlay the
text itself. The shadow must be painted at a stack level between the
element's border and/or background, if present, and the elements text and
text decoration. UAs should avoid painting text shadows over text in
adjacent elements belonging to the same stack level and stacking context.
(This may mean that the exact stack level of the shadows depends on
whether the element has a border or background: the exact stacking
behavior of text shadows is thus UA-defined.)
Unlike ‘box-shadow’, text
shadows are not clipped to the shadowed shape and may show through if the
text is partially-transparent. Like ‘box-shadow’, text shadows do not influence
layout, and do not trigger scrolling or increase the size of the
scrollable area.
The painting order of shadows defined here is the opposite of
that defined in the 1998 CSS2
Recommendation.
The ‘text-shadow’ property applies to both the
::first-line and ::first-letter pseudo-elements.
11.1. Document Conventions
Conformance requirements are expressed with a combination of descriptive
assertions and RFC 2119 terminology. The key words “MUST”, “MUST
NOT”, “REQUIRED”, “SHALL”, “SHALL NOT”, “SHOULD”,
“SHOULD NOT”, “RECOMMENDED”, “MAY”, and “OPTIONAL” in the
normative parts of this document are to be interpreted as described in RFC
2119. However, for readability, these words do not appear in all uppercase
letters in this specification.
All of the text of this specification is normative except sections
explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words “for
example” or are set apart from the normative text with
class="example", like this:
This is an example of an informative example.
Informative notes begin with the word “Note” and are set apart from
the normative text with class="note", like this:
Note, this is an informative note.
Conformance to CSS Text Level 3 is defined for three conformance
classes:
- style
sheet
- A CSS
style sheet.
- renderer
- A UA
that interprets the semantics of a style sheet and renders documents that
use them.
- authoring tool
- A UA
that writes a style sheet.
A style sheet is conformant to CSS Text Level 3 if all of its
declarations that use properties defined in this module have values that
are valid according to the generic CSS grammar and the individual grammars
of each property as given in this module.
A renderer is conformant to CSS Text Level 3 if, in addition to
interpreting the style sheet as defined by the appropriate specifications,
it supports all the features defined by CSS Text Level 3 by parsing them
correctly and rendering the document accordingly. However, the inability
of a UA to correctly render a document due to limitations of the device
does not make the UA non-conformant. (For example, a UA is not required to
render color on a monochrome monitor.)
An authoring tool is conformant to CSS Text Level 3 if it writes style
sheets that are syntactically correct according to the generic CSS grammar
and the individual grammars of each feature in this module, and meet all
other conformance requirements of style sheets as described in this
module.
11.3. Partial Implementations
So that authors can exploit the forward-compatible parsing rules to
assign fallback values, CSS renderers must treat as
invalid (and ignore as
appropriate) any at-rules, properties, property values, keywords, and
other syntactic constructs for which they have no usable level of support.
In particular, user agents must not selectively ignore
unsupported component values and honor supported values in a single
multi-value property declaration: if any value is considered invalid (as
unsupported values must be), CSS requires that the entire declaration be
ignored.
11.4. Experimental
Implementations
To avoid clashes with future CSS features, the CSS2.1 specification
reserves a prefixed
syntax for proprietary and experimental extensions to CSS.
Prior to a specification reaching the Candidate Recommendation stage in
the W3C process, all implementations of a CSS feature are considered
experimental. The CSS Working Group recommends that implementations use a
vendor-prefixed syntax for such features, including those in W3C Working
Drafts. This avoids incompatibilities with future changes in the draft.
11.5. Non-Experimental
Implementations
Once a specification reaches the Candidate Recommendation stage,
non-experimental implementations are possible, and implementors should
release an unprefixed implementation of any CR-level feature they can
demonstrate to be correctly implemented according to spec.
To establish and maintain the interoperability of CSS across
implementations, the CSS Working Group requests that non-experimental CSS
renderers submit an implementation report (and, if necessary, the
testcases used for that implementation report) to the W3C before releasing
an unprefixed implementation of any CSS features. Testcases submitted to
W3C are subject to review and correction by the CSS Working Group.
Further information on submitting testcases and implementation reports
can be found from on the CSS Working Group's website at http://www.w3.org/Style/CSS/Test/.
Questions should be directed to the public-css-testsuite@w3.org
mailing list.
11.6. CR Exit Criteria
For this specification to be advanced to Proposed Recommendation, there
must be at least two independent, interoperable implementations of each
feature. Each feature may be implemented by a different set of products,
there is no requirement that all features be implemented by a single
product. For the purposes of this criterion, we define the following
terms:
- independent
- each implementation must be developed by a different party and cannot
share, reuse, or derive from code used by another qualifying
implementation. Sections of code that have no bearing on the
implementation of this specification are exempt from this requirement.
- interoperable
- passing the respective test case(s) in the official CSS test suite,
or, if the implementation is not a Web browser, an equivalent test. Every
relevant test in the test suite should have an equivalent test created if
such a user agent (UA) is to be used to claim interoperability. In
addition if such a UA is to be used to claim interoperability, then there
must one or more additional UAs which can also pass those equivalent
tests in the same way for the purpose of interoperability. The equivalent
tests must be made publicly available for the purposes of peer review.
- implementation
- a user agent which:
- implements the specification.
- is available to the general public. The implementation may be a
shipping product or other publicly available version (i.e., beta
version, preview release, or “nightly build”). Non-shipping product
releases must have implemented the feature(s) for a period of at least
one month in order to demonstrate stability.
- is not experimental (i.e., a version specifically designed to pass
the test suite and is not intended for normal usage going forward).
The specification will remain Candidate Recommendation for at least six
months.
Appendix A: Acknowledgements
This specification would not have been possible without the help from:
Ayman Aldahleh, Bert Bos, Tantek Çelik, Stephen Deach, John Daggett,
Martin Dürst, Laurie Anna Edlund, Ben Errez, Yaniv Feinberg, Arye
Gittelman, Ian Hickson, Martin Heijdra, Richard Ishida, Masayasu Ishikawa,
Michael Jochimsen, Eric LeVine, Ambrose Li, Håkon Wium Lie, Chris Lilley,
Ken Lunde, Nat McCully, Shinyu Murakami, Paul Nelson, Chris Pratley,
Marcin Sawicki, Arnold Schrijver, Rahul Sonnad, Michel Suignard, Takao
Suzuki, Frank Tang, Chris Thrasher, Etan Wexler, Chris Wilson, Masafumi
Yabe and Steve Zilles.
Appendix B: References
Normative references
-
- [CSS21]
- Bert Bos; et al. Cascading Style
Sheets Level 2 Revision 1 (CSS 2.1) Specification. 7 June
2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-CSS2-20110607
- [CSS3-WRITING-MODES]
- Elika J. Etemad; Koji Ishii; Shinyu Murakami. CSS
Writing Modes Module Level 3. 1 September 2011. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2011/WD-css3-writing-modes-20110901/
- [CSS3BG]
- Bert Bos; Elika J. Etemad; Brad Kemper. CSS
Backgrounds and Borders Module Level 3. 15 February 2011. W3C
Candidate Recommendation. (Work in progress.) URL: http://www.w3.org/TR/2011/CR-css3-background-20110215
- [CSS3FONT]
- ? (please update this reference to CSS3-FONTS, thanks, bye) John
Daggett. CSS Fonts Module Level 3. 4 October 2011. W3C
Working Draft. (Work in progress.)
- [RFC2119]
- S. Bradner. Key
words for use in RFCs to Indicate Requirement Levels. Internet
RFC 2119. URL: http://www.ietf.org/rfc/rfc2119.txt
- [UAX11]
- Asmus Freytag. East Asian
Width. 23 March 2001. Unicode Standard Annex #11. URL: http://www.unicode.org/reports/tr11/tr11-8.html
- [UAX14]
- Asmus Freytag. Line
Breaking Properties. 29 March 2005. Unicode Standard Annex
#14. URL: http://www.unicode.org/unicode/reports/tr14/tr14-17.html
- [UAX29]
- Mark Davis. Unicode
Text Segmentation. 8 October 2010. Unicode Standard Annex #29.
URL: http://www.unicode.org/reports/tr29/tr29-17.html
- [UAX44]
- Mark Davis; Ken Whistler. Unicode
Character Database. 8 October 2010. Unicode Standard Annex
#44. URL: http://www.unicode.org/reports/tr44/tr44-6.html
- [UNICODE]
- The Unicode Consortium. The
Unicode Standard. 2003. Defined by: The Unicode Standard,
Version 4.0 (Boston, MA, Addison-Wesley, ISBN 0-321-18578-1), as updated
from time to time by the publication of new versions URL: http://www.unicode.org/standard/versions/enumeratedversions.html
-
- [CSS3COLOR]
- Tantek Çelik; Chris Lilley; L. David Baron. CSS Color
Module Level 3. 7 June 2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-css3-color-20110607
- [CSS3LIST]
- Tab Atkins Jr. CSS Lists
and Counters Module Level 3. 24 May 2011. W3C Working Draft.
(Work in progress.) URL: http://www.w3.org/TR/2011/WD-css3-lists-20110524
- [CSS3VAL]
- Håkon Wium Lie; Tab Atkins; Elika J. Etemad. CSS
Values and Units Module Level 3. 6 September 2011. W3C Working
Draft. (Work in progress.) URL: http://www.w3.org/TR/2011/WD-css3-values-20110906/
- [JIS4051]
- Formatting rules for Japanese documents
(『日本語文書の組版方法』).
Japanese Standards Association. 2004. JIS X 4051:2004. In Japanese
- [JLREQ]
- Yasuhiro Anan; et al. Requirements
for Japanese Text Layout. 29 November 2011. W3C Working Draft.
(Work in progress.) URL: http://www.w3.org/TR/2011/WD-jlreq-20111129/
- [ZHMARK]
- 标点符号用法 (Punctuation
Mark Usage). 1995.
中华人民共和国国家标准
Appendix C: Changes
A number of less-stable features have been deferred to Level 4:
- the ‘
discard’, ‘trim-inner’, ‘consume-before’, and ‘consume-after’ values of ‘text-space-collapse’
- the ‘
hyphenate-character’,
‘hyphenate-limit-zone’,
‘hyphenate-limit-word’,
‘hyphenate-limit-lines’, and
‘hyphenate-limit-last’ properties
- the ‘
hyphenate’ value of ‘overflow-wrap’
- the ‘
text-spacing’ property
- the ‘
no/replace-underline/overline/line-through’ values
of ‘text-decoration-line’
- the ‘
text-emphasis-skip’
property
- the spread radius on ‘
text-shadow’
Other major changes include:
- Simplified first-line alignment feature of ‘
text-align’ to
only allow the ‘start end’
combination, since no use cases were presented for any others.
- Removed ability to combine character-based alignment with full
justification (‘
<string> justify’).
Allow reordering of ‘text-align’ values.
- Dropped percentage values of ‘
letter-spacing’ and change its definition
for ‘word-spacing’ to be relative to the
affected character.
- Added back ‘
last’ value of
‘hanging-punctuation’
- Allowed ‘
below’, ‘left’, and ‘right’ to be specified on their own for ‘text-underline-position’.
Significant details updated:
- Defined that control characters other than those honored are ignored
for rendering purposes.
- Defined which line-breaking controls apply for break opportunities at
element boundaries.
- Fixed error in ‘
text-justify’ table for ‘distribute’
- Fixed error in single-value ‘
letter-spacing’ and ‘word-spacing’
definitions
- Removed language-dependent behavior of ‘
text-underline-position: auto’
- Include <narrow> mappings in ‘
text-transform: fullwidth’
Appendix D: Default UA Stylesheet
This appendix is informative, and is to help UA developers to implement
default stylesheet, but UA developers are free to ignore or change.
/* make list items align together */
li { text-align: match-parent; }
/* disable inheritance of text-emphasis marks to ruby text:
emphasis marks should only apply to base text */
rt { text-emphasis: none; }
:root:lang(zh), [lang|=zh] {
/* default emphasis mark position is 'below right' for Chinese */
text-emphasis-position: below right;
}
:root:lang(zh), [lang|=zh] {
/* default underline position is 'below left' for Japanese and Korean */
text-underline-position: below right;
}
If you find any issues, recommendations to add, or
corrections, please send the information to www-style@w3.org with
[css3-text] in the subject line.
Appendix E: Scripts and Spacing
This appendix is informative (non-normative).
Typographic behavior varies somewhat by language, but varies drastically
by writing system. This appendix categorizes some common scripts in
Unicode 6.0 according to their justification and spacing behavior.
Category descriptions are descriptive, not prescriptive; the determining
factor is the prioritization of expansion opportunities.
- block scripts
- CJK and by extension all Wide characters. (See [UAX11]) The following scripts are
included: Bopomofo, Han, Hangul, Hiragana, Katakana, Yi
- clustered
scripts
- Scripts that have discrete units but do not use spaces between words,
such as many Southeast Asian systems. The following scripts are included:
Khmer, Lao, Myanmar, Thai, This list is likely
incomplete. What else fits here?
- connected
scripts
- Devanagari, Ogham, and other scripts that use spaces between words and
baseline connectors within words. By extension this category also
includes any other Indic scripts whose typographic behavior is similar to
Devanagari. The following scripts are included: Bengali, Brahmi,
Devanagari, Gujarati, Gurmukhi, Kannada, Malayalam, Oriya?, Ogham,
Tamil?, Telugu
- cursive scripts
- Arabic and similar inherently cursive scripts. The following scripts
are included: Arabic, Mongolian, N'Ko?, Phags Pa?, Syriac
- discrete scripts
- Scripts that use spaces or visible word-separating punctuation between
words and have discrete, unconnected (in print) units within words. The
following scripts are included: Armenian, Bamum?, Braille, Canadian
Aboriginal, Cherokee, Coptic, Cyrillic, Deseret, Ethiopic Greek, Hebrew,
Kharoshthi, Latin, Lisu, Osmanya, Shavian, Tifinagh, Vai?
UAs should treat unrecognized scripts as discrete.
This listing should ideally be exhaustive wrt Unicode.
Please send suggestions and corrections to the CSS
Working Group.
Guidelines for classification consider letter-spacing and
justification:
- If the script is cursive and may expand cursively but must not space
between letters, it is cursive.
- If the script primarily flexes word separators, it is either
discrete or connected. Discrete scripts can space
between letters. Connected scripts must not space between letters
(typically because that would break the connections or otherwise look
bad).
- If the script primarily expands equally between its "letters" in
native typesettings, it is either block or clustered. The
exact classification depends on whether it always spaces when mixed with
CJK and sometimes stays together when mixed with Thai and related
scripts (block) or sometimes spaces when mixed with CJK and
always spaces with Thai (clustered).
Appendix F: Small Kana Mappings
Small Kana Map to Normal Kana
| A
| I
| U
| E
| O
|
| small
| normal
| small
| normal
| small
| normal
| small
| normal
| small
| normal
|
| ぁ U+3041
| あ U+3042
| ぃ U+3043
| い U+3044
| ぅ U+3045
| う U+3046
| ぇ U+3047
| え U+3048
| ぉ U+3049
| お U+304A
|
| ゕ U+3095
| か U+304B
|
|
|
|
| ゖ U+3096
| け U+3051
|
|
|
|
|
|
|
| っ U+3063
| つ U+3064
|
|
|
|
|
| ゃ U+3083
| や U+3084
|
|
| ゅ U+3085
| ゆ U+3086
|
|
| ょ U+3087
| よ U+3088
|
| ゎ U+308E
| わ U+308F
|
|
|
|
|
|
|
|
|
| ァ U+30A1
| ア U+30A2
| ィ U+30A3
| イ U+30A4
| ゥ U+30A5
| ウ U+30A6
| ェ U+30A7
| エ U+30A8
| ォ U+30A9
| オ U+30AA
|
| ヵ U+30F5
| カ U+30AB
|
|
| ㇰ U+31F0
| ク U+30AF
| ヶ U+30F6
| ケ U+30B1
|
|
|
|
|
| ㇱ U+31F1
| シ U+30B7
| ㇲ U+31F2
| ス U+30B9
|
|
|
|
|
|
|
|
|
| ッ U+30C3
| ツ U+30C4
|
|
| ㇳ U+31F3
| ト U+30C8
|
|
|
|
|
| ㇴ U+31F4
| ヌ U+30CC
|
|
|
|
|
| ㇵ U+31F5
| ハ U+30CF
| ㇶ U+31F6
| ヒ U+30D2
| ㇷ U+31F7
| フ U+30D5
| ㇸ U+31F8
| ヘ U+30D8
| ㇹ U+31F9
| ホ U+30DB
|
|
|
|
|
| ㇺ U+31FA
| ム U+30E0
|
|
|
|
|
| ャ U+30E3
| ヤ U+30E4
|
|
| ュ U+30E5
| ユ U+30E6
|
|
| ョ U+30E7
| ヨ U+30E8
|
| ㇻ U+31FB
| ラ U+30E9
| ㇼ U+31FC
| リ U+30EA
| ㇽ U+31FD
| ル U+30EB
| ㇾ U+31FE
| レ U+30EC
| ㇿ U+31FF
| ロ U+30ED
|
| ヮ U+30EE
| ワ U+30EF
|
|
|
|
|
|
|
|
|
| ァ U+FF67
| ア U+FF71
| ィ U+FF68
| イ U+FF72
| ゥ U+FF69
| ウ U+FF73
| ェ U+FF6A
| エ U+FF74
| ォ U+FF6B
| オ U+FF75
|
|
|
|
|
| ッ U+FF6F
| ツ U+FF82
|
|
|
|
|
| ャ U+FF6C
| ヤ U+FF94
|
|
| ュ U+FF6D
| ユ U+FF95
|
|
| ョ U+FF6E
| ヨ U+FF96
|
Appendix G:
Text Processing Order of Operations
The following list defines the order of text operations.
(Implementations are not bound to this order as long as the resulting
layout is the same.)
- text
combination [CSS3-WRITING-MODES]
- white space processing part I
(pre-wrapping)
- text transformation
- default spacing
- text wrapping while applying per line:
- white space processing part II
- indentation
- bidirectional
reordering [CSS21] / [CSS3-WRITING-MODES]
- text
orientation [CSS3-WRITING-MODES]
- font/glyph selection and
kerning [CSS21] / [CSS3FONT]
- hanging punctuation
- justification (which may affect glyph
selection and/or text wrapping, looping back into that step)
- text alignment
- text decoration
Appendix H: Full
Property Index
| Property
| Values
| Initial
| Applies to
| Inh.
| Percentages
| Media
|
| hanging-punctuation
| none | [ first || [ force-end | allow-end ] || last ]
| none
| inline elements
| yes
| N/A
| visual
|
| hyphens
| none | manual | auto
| manual
| all elements
| yes
| N/A
| visual
|
| letter-spacing
| <spacing-limit>
| normal
| all elements
| yes
| N/A
| visual
|
| line-break
| auto | loose | normal | strict
| auto
| all elements
| yes
| N/A
| visual
|
| overflow-wrap
| normal | break-word
| normal
| all elements
| yes
| N/A
| visual
|
| tab-size
| <integer> | <length>
| 8
| block containers
| yes
| N/A
| visual
|
| text-align
| [ [ start | end | left | right | center ] || <string> ] |
justify | match-parent | start end
| start
| block containers
| yes
| N/A
| visual
|
| text-align-last
| auto | start | end | left | right | center | justify
| auto
| block containers
| yes
| N/A
| visual
|
| text-decoration
| <text-decoration-line> || <text-decoration-style> ||
<text-decoration-color> || blink
| none
| all elements
| no
| N/A
| visual
|
| text-decoration-color
| <color>
| currentColor
| all elements
| no
| N/A
| visual
|
| text-decoration-line
| none | [ underline || overline || line-through ]
| none
| all elements
| no (but see prose)
| N/A
| visual
|
| text-decoration-skip
| none | [ objects || spaces || ink || edges ]
| objects
| all elements
| yes
| N/A
| visual
|
| text-decoration-style
| solid | double | dotted | dashed | wavy
| solid
| all elements
| no
| N/A
| visual
|
| text-emphasis
| ‘<text-emphasis-style>’ ||
‘<text-emphasis-color>’
| see individual properties
| all elements
| yes
| N/A
| visual
|
| text-emphasis-color
| <color>
| currentcolor
| all elements
| yes
| N/A
| visual
|
| text-emphasis-position
| [ above | below ] && [ right | left ]
| above right
| all elements
| yes
| N/A
| visual
|
| text-emphasis-style
| none | [ [ filled | open ] || [ dot | circle | double-circle |
triangle | sesame ] ] | <string>
| none
| all elements
| yes
| N/A
| visual
|
| text-indent
| [ <length> | <percentage> ] && [ hanging || each-line ]?
| 0
| block containers
| yes
| refers to width of containing block
| visual
|
| text-justify
| auto | none | inter-word | inter-ideograph | inter-cluster |
distribute | kashida
| auto
| block containers and, optionally, inline elements
| yes
| N/A
| visual
|
| text-shadow
| none | [ <length>{2,3} && <color>? ]#
| none
| all elements
| yes
| N/A
| visual
|
| text-space-collapse
| collapse | preserve | preserve-breaks
| collapse
| all elements
| yes
| N/A
| visual
|
| text-transform
| none | [ [ capitalize | uppercase | lowercase ] || full-width ||
full-size-kana ]
| none
| all elements
| yes
| N/A
| visual
|
| text-underline-position
| auto | alphabetic | [ below || [ left | right ] ]
| auto
| all elements
| yes
| N/A
| visual
|
| text-wrap
| normal | none | avoid
| normal
| all elements
| yes
| N/A
| visual
|
| white-space
| normal | pre | nowrap | pre-wrap | pre-line
| not defined for shorthand properties
| all elements
| yes
| N/A
| visual
|
| word-break
| normal | keep-all | break-all
| normal
| all elements
| yes
| N/A
| visual
|
| word-spacing
| <spacing-limit>
| normal
| all elements
| yes
| refers to width of the affected glyph
| visual
|